WordPress网站HTTPS配置教程在WP中启用HTTPS的步骤
随着HTTPS的不断普及,越来越多的网站开通了HTTPS,并在网站上添加了一个小绿锁标志。WordPress作为世界著名的网站建设系统,与HTTPS具有很好的兼容性,几乎没有任何修改。仅当服务器配置了证书时,才能使用HTTPS链接。但是,用户经常报告,地址栏在打开后(Chrome浏览器)没有绿色锁。以下是配置教程的简要介绍。
以下配置教程的前提是已在服务器上配置SSL证书。如果没有SSL证书,您可能需要首先购买SSL证书并配置服务器,以确保可以使用HTTPS协议打开网站,而不会提示安全风险。
更改地址
如果网站上启用了HTTPS,则最好将网站地址更改为HTTPS。替换方法:设置>常规,将WordPress地址和站点地址修改为HTTPS协议的地址。
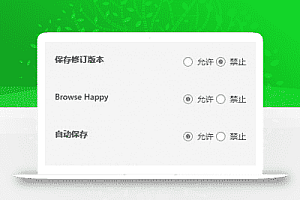
修改设置信息
设置信息包括主题设置中的图片静态文件、插件以及其他设置,如徽标、幻灯片图片等。由于之前的设置是HTTP协议的图片地址,需要修改为HTTPS地址。
文章图片
文章中的图片也需要修改成HTTPS协议。如果文章很少,您可以手动编辑和修改文章的图片。如果文章较多,可以参考修改域名批量替换数据库的方法:进入数据库管理(如phpMyAdmin),输入WordPress所在的数据库,然后输入SQL命令,输入:
UPDATEwp_uu;postsSETpost_uuuuuuucontent=replace(post_uuuucontent,’HTTP域名’,’HTTPS域名’);
CDN域名
如果静态文件启用了CDN二级域名,则需要单独为CDN域名启用HTTPS,因为浏览器出于安全原因无法在HTTPS中加载HTTP的一些静态资源,如JS文件、字体文件等。
其他设置
配置上述信息后,可以使用HTTPS访问网站。毫不奇怪,Chrome浏览器access中也会出现一个小的绿色锁。将来,您还可以优化以下配置:
建议重定向301,将HTTP地址跳转到HTTPS地址;
HTTPS网站的开放速度可能会减慢。建议启用缓存,如wpsupercache;
如果可能,建议配置strict-transport-security,参考:http://developer.mozilla.org/zh-CN/docs/Security/HTTP_Strict_Transport_Security