代码部署:
- /*短代码信息框 开始*/
- function toz($atts, $content=null){
- return ‘<div id=”sc_notice”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_notice’,‘toz’);
- function toa($atts, $content=null){
- return ‘<div id=”sc_error”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_error’,‘toa’);
- function toc($atts, $content=null){
- return ‘<div id=”sc_warn”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_warn’,‘toc’);
- function tob($atts, $content=null){
- return ‘<div id=”sc_tips”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_tips’,‘tob’);
- function tod($atts, $content=null){
- return ‘<div id=”sc_blue”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_blue’,‘tod’);
- function toe($atts, $content=null){
- return ‘<div id=”sc_black”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_black’,‘toe’);
- function tof($atts, $content=null){
- return ‘<div id=”sc_xuk”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_xuk’,‘tof’);
- function tog($atts, $content=null){
- return ‘<div id=”sc_lvb”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_lvb’,‘tog’);
- function toh($atts, $content=null){
- return ‘<div id=”sc_redb”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_redb’,‘toh’);
- function toi($atts, $content=null){
- return ‘<div id=”sc_orange”>’.$content.‘</div>’;
- }
- add_shortcode(‘v_orange’,‘toi’);
- /* 短代码信息框 完毕*/
使用方法
- 在文章编辑时插入以下代码即可,注意”{“修改为”[“,”}”修改为”]”。
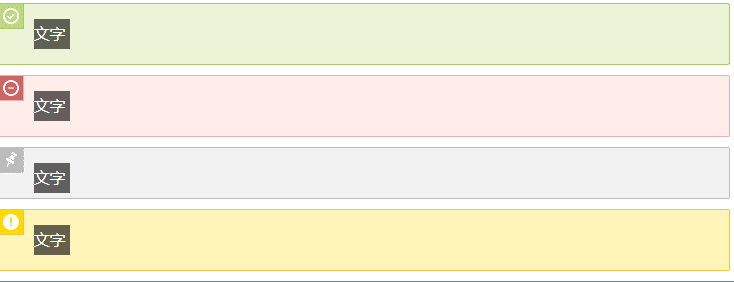
- {v_notice]绿色提示框[/v_notice}
- {v_error]红色提示框[/v_error}
- {v_warn]黄色提示框[/v_warn}
- {v_tips]灰色提示框[/v_tips}
- {v_blue]蓝色提示框[/v_blue}
- {v_black]黑色提示框[/v_black}
- {v_xuk]虚线提示框[/v_xuk}
- {v_lvb]绿边提示框[/v_lvb}
- {v_redb]红边提示框[/v_redb}
- {v_orange]橙边提示框[/v_orange}
- 如不想每次都手动赶写代码也可为
给后台文章文本编辑器添加按钮的方法:
- 如果添加提示框,每次都填写这么多代码的话,那不就既枯燥又麻烦死!那么怎么解决呢?
- 最简单的是通过在后台文本编辑器上面加上一些按钮来避免这种重复的输入。
- 好了,直接给出比较全的代码吧,在functions.php文件中加入以下代码,就可以在后台文本编辑器上面加上下面这些短代码了:
- 将以下代码添加到主题目录的function.php里面
- //添加HTML编辑器自定义快捷标签按钮
- add_action(‘after_wp_tiny_mce’, ‘bolo_after_wp_tiny_mce’);
- function bolo_after_wp_tiny_mce($mce_settings) {
- ?>
- <script type=“text/javascript”>
- QTags.addButton( ‘v_notice’, ‘绿框’, ‘<blockquote id=“sc_notice”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_error’, ‘红框’, ‘<blockquote id=“sc_error”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_warn’, ‘黄框’, ‘<blockquote id=“sc_warn”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_tips’, ‘灰框’, ‘<blockquote id=“sc_tips”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_blue’, ‘蓝框’, ‘<blockquote id=“sc_blue”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_black’, ‘黑框’, ‘<blockquote id=“sc_black”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_xuk’, ‘虚线’, ‘<blockquote id=“sc_xuk”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_lvb’, ‘绿边’, ‘<blockquote id=“sc_lvb”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_redb’, ‘红边’, ‘<blockquote id=“sc_redb”>输入文字</blockquote>\n’, “” );
- QTags.addButton( ‘v_organge’, ‘橙边’, ‘<blockquote id=“sc_organge”>输入文字</blockquote>\n’, “” );
- </script>
- <?php
- }
代码解析:
- QTags.addButton( ”, ”, ”, ” );
- 四对引号,分别表示按钮的ID、按钮显示名、点一下输入内容、再点一下关闭内容(最后一对引号为空则一次输入全部内容),\n表示换行;
- 形象说明:QTags.addButton( ‘ 按钮ID’, ‘按钮显示名’, ‘点一下输入内容’, ‘点一下关闭内容’ );
- 可以自定义添加多行QTags.addButton( ”, ”, ”, ” );增加多个按钮!
CSS代码:
- 添加以下CSS到主题目录的style.css里
- /*彩色美化框*/
- #sc_notice {
- color: #7da33c;
- background: #ecf2d6 url(‘img/sc_notice.png’) –1px –1px no-repeat;
- border: 1px solid #aac66d;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- width: 98%;
- }
- #sc_warn, .post-password-form {
- color: #ad9948;
- background: #fff4b9 url(‘img/sc_warn.png’) –1px –1px no-repeat;
- border: 1px solid #eac946;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- width: 98%;
- }
- #sc_error {
- color: #c66;
- background: #ffecea url(‘img/sc_error.png’) –1px –1px no-repeat;
- border: 1px solid #ebb1b1;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- width: 98%;
- }
- #sc_tips {
- color: #888888;
- background: #f1f1f1 url(‘img/sc_tips.png’) –1px –1px no-repeat;
- border: 1px solid #bbbbbb;
- padding: 15px 15px 5px 35px;
- margin: 10px 0;
- width: 98%;
- overflow: hidden;
- }
- #sc_blue {
- color: #1ba1e2;
- background: rgba(27, 161, 226, 0.26) url(‘img/sc_blue.png’) –1px –1px no-repeat;
- border: 1px solid #1ba1e2;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_black {
- border-width: 1px 4px 4px 1px;
- border-style: solid;
- border-color: #3e3e3e;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_xuk {
- border: 2px dashed rgb(41, 170, 227);
- background-color: rgb(248, 247, 245);
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_lvb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #05B536;
- background: #FFF;
- }
- #sc_redb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #ED0505;
- background: #FFF;
- }
- #sc_organge {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #EC8006;
- background: #FFF;
- }