我经常看到很多网站上的logo有一种席卷而来的效果,非常漂亮。今天,我在我的网站上添加了这个效果。添加后的效果请参见本网站的徽标
徽标扫掠效果的想法非常简单,如下所示:
1.添加CSS3伪元素扫掠层:bfore或:after;
2.变换:旋转(-45度)45度;
3、CSS控制位置、动画时间等。
那么,如何修改CSS属性并为网站的徽标添加全面效果呢?
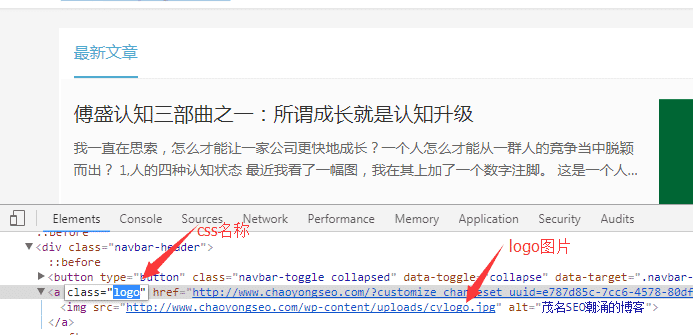
步骤1:右键单击网站徽标-选中,打开代码视图面板,找到网站徽标图像的徽标元素选择器名称(即logo)。
第二步,把以下代码加入主题CSS中
关键帧规则可以控制扫描动画的开始位置和结束位置。以上参数可根据徽标的大小和布局进行调整。您可以根据需要调整上述代码中的参数,以适应您的网站徽标。
对于部分自适应主题,需要删除以下代码:
修改后,您可以通过刷新网站主页来查看效果。有时您可能无法立即查看修改后的效果。别担心。这主要是由于网页缓存或使用CDN服务。您可以通过了解浏览器缓存、刷新CDN或临时禁用CDN来快速查看效果。